
Core Web Vitals : A Complete Guide
If you’re a website owner, developer, or even a marketer, it’s crucial to stay up-to-date with the latest web performance metrics and tools.
Core Web Vitals are the latest, such an addition of Google to web performance that helps to make the web faster and more user-friendly.
Google introduced these web vitals On May 28, 2020.
They are just a set of metrics that measures the quality of user experience on websites, including loading speed, interactivity, and stability.
In this guide, you’ll learn exactly what Core Web Vitals are, how to measure them, how to improve them and how to optimize them for the best user experience.
Table of Contents
What are Core Web Vitals?
Core Web Vitals are a collective term that refers to a set of metrics and measures a website’s performance in terms of user experience.
A website that scores well on Core Web Vitals is likely to load quickly, respond to user interactions smoothly, and display content without unexpected layout shifts.
So, Core Web Vitals are the measurements of page speed, page loading times, visual stability, and interactivity of WebPages.
Simply, it includes three main components: loading, interactivity, and visual stability.
Loading refers to the time it takes for the main content of a page to be visible to the user.
Interactivity is how quickly the page responds to user’s input, and visual stability is how quickly the page layout stops jumping around.
Google has made these measurements important for search engine optimization (SEO), as they can help websites rank better.
Its algorithms take into account the performance of a website and its core web vitals in order to determine the site’s ranking.
So, Core Web Vitals is now becoming Google’s new ranking factor.
In order to optimize websites according to Google’s Core Web Vitals, it is important to understand what they are and how they are measured, and how to improve them in the website.
Firstly, we see what the Core Web Vitals are.
The Core Web Vitals are:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
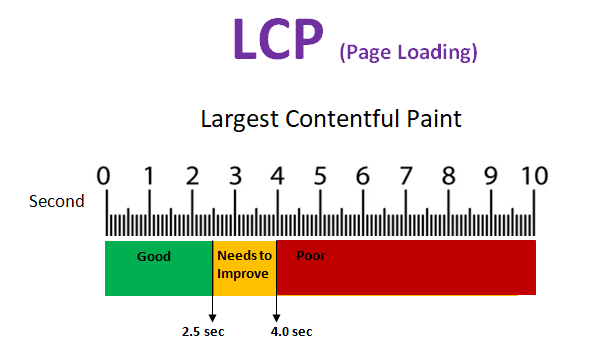
Largest Contentful Paint (LCP)
Core Web Vitals : A Complete Guide

Core Web Vitals : A Complete Guide
LCP is a performance metric that measures the loading speed of a website.
It measures the time taken for the largest image or text block within the viewport to be displayed on the user’s screen. This includes text, images, and videos.
A good Largest Contentful Paint (LCP) measurement is considered to be 2.5 seconds or less.
This measurement indicates that the website is loading quickly enough to provide a good user experience.
A slow LCP can always cause a poor user experience.
But, a fast LCP is crucial for delivering a good user experience, as users expect websites to load quickly and smoothly.
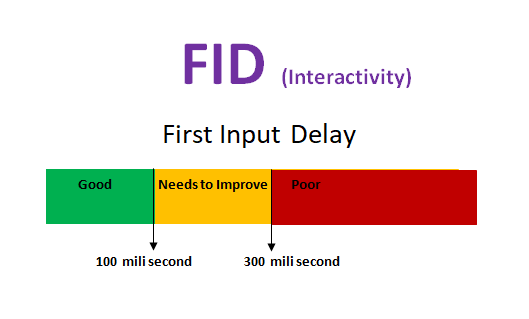
First Input Delay (FID)

FID is a performance metric that measures the time delay between when a user first interacts with a website (e.g. clicks a button, fills out a form, etc.) and when the browser is able to respond to that interaction.
100 milliseconds or less is considered as the best measurement of FID for a page to provide a good user experience.
A low FID is always crucial for delivering a good user experience, as users expect websites to respond quickly to their inputs.
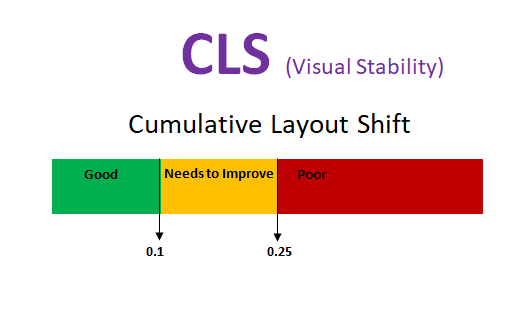
Cumulative Layout Shift (CLS)

Core Web Vitals : A Complete Guide
CLS is a metric used in web development to measure the visual stability of a web page.
It is a measure of how much content shifts on the page while it is loading.
If the page layout changes significantly while loading, this can cause confusion and frustration for the user and negatively impact SEO.
The best measurement of Cumulative Layout Shift (CLS) is a score of 0.1 or lower.
This means that the layout of the web page is visually stable and there is minimal movement of page content.
A score higher than 0.1 indicates that the page has unexpected layout shifts, which can lead to a poor user experience.
By understanding the Core Web Vitals, you can optimize your website by Incrementors core web vitals SEO service for better performance and user experience, which can result in higher rankings in Google’s search engine.
How to Measure Core Web Vitals ?
After understanding the core web vitals metrics, you can now start to measure them.
To do this, you should use the Chrome User Experience Report (CrUX).
The CrUX report allows you to see the aggregated performance data for your website’s origin over the previous 28 days.
You can also view the performance data for various dimensions such as device, network, and geographic region.
Additionally, the report gives you insight into the field data for your web page, which shows you how your page is loading in real-world conditions.
You can also use few tools to measure Core Web Vitals:
- Search Console
- Lighthouse
- Webpage Test
- Page Speed Insights
- Web Vitals JavaScript library
- Web Vitals Extension
- Chrome DevTools
These tools are helpful to measure the core web vitals metrics and get more detailed information. With these tools, you can get more detailed insights into your web page’s performance and identify any areas that need improvement.
It is important to regularly measure Core Web Vitals to ensure the best user experience for visitors to a website.
How to Improve Core Web Vitals?
Improving Core Web Vitals metric in websites is essential in order to rank higher in search engine results pages (SERPs) and gain good users experience. To achieve this status of a site it is essential to make sure that your website is optimized for the best user experience.
This can be done by following the steps:
- Decreasing the size of your HTML, CSS, and JavaScript files
- Minimizing the number of requests the browser needs to make
- Using caching
- Using content delivery networks
- Improve server response time
Additionally, you can leverage browser caching and leverage browser pre-rendering, which allow some of your content to be loaded in the background.
You can also improve your core web vitals by reducing your total page size. This can be done by taking the following steps:
- Optimizing images
- Compressing HTML and CSS files
- Minifying JavaScript
Additionally, you can reduce the number of images and videos on your page, or use lazy loading to ensure that only the content that a user needs to see is loaded.
Another way to improve your core web vitals is to ensure that your website is interactive.
This can be done by making sure that your JavaScript and CSS files are properly loaded and that your page elements are responding quickly to user input.
Additionally, you can incorporate media elements such as images, videos, and audio to engage your users’ attention.
Finally, you should also focus on visual stability when it comes to improving core web vitals. This can be done by
- Avoiding large layout shifts when content is loaded
- Using media queries to configure and resize the viewport
- Minimizing the amount of reflows your page has
Additionally, you can use plugins and tools such as Google’s Lighthouse tool to help identify and fix any potential problems with visual stability.
Improving core web vitals is essential for providing a great user experience, and it is essential for optimizing your website for Google SERPs.
By following the tips outlined above, you can ensure that your website is optimized for the best experience possible.
How to Optimize the Largest Contentful Paint?
In order to achieve the best web performance, understanding the importance of LCP optimization is essential.
Largest Contentful Paint can be described as the point in a page’s lifecycle when the browser renders the largest block of content that the visitor is going to see.
The metric is measured in milliseconds and is applicable to various types of content such as large text blocks, images, or videos. Generally speaking, a fast LCP is an indicator of a fast-loading web page.
Fortunately, there are multiple ways to get a better LCP score on your website. To start, you’ll want to look into the following tips:
• Reduce the size of the files – One of the most effective solutions is to reduce the size of the files. This can be done using minification, compression, concatenation, and deferring of content like JavaScript.
• Avoid render-blocking resources – Some resources such as stylesheets, images and fonts can block the page from rendering until they are fully loaded. To make sure your page renders quickly, use techniques like inline JavaScript and CSS, defer loading of web fonts, and optimize the delivery of images.
• Load content asynchronously – A good way to speed up the loading of content is to load it asynchronously. Asynchronous loading will allow some of the content to load while other content is still downloading.
• Utilize caching – Caching is an effective way to reduce the amount of data that needs to be downloaded each time the page is visited. By using caching, you can improve the loading speed of a page by storing the most frequently accessed content in the browser’s cache.
• Use a fast hosting provider – Choose a hosting provider that offers fast and reliable server response times, and use a Content Delivery Network (CDN) to serve resources closer to users.
• Optimize images – Use image optimization techniques, such as compressing images and using image sprites, to reduce the size of images.
These are just a few of the strategies that can be used to help improve your LCP score and make sure that your website is optimized for fast loading times and improved user experience.
How to Optimize the First Input Delay?
Optimizing the First Input Delay (FID) is essential for providing users with an enjoyable, fast-loading experience.
With FID, the goal is to provide users with interactivity as quickly as possible.
To achieve a good FID score (100 milliseconds or less), web developers should optimize sites for FID and get quick response times.
There are several techniques to optimize FID. These include
- Minifying JavaScript code,
- Cutting down on resource requests
- Reducing page size
- Deferring or caching unnecessary scripts
- Use modern code practices
- Monitor and measure
Minifying code means reducing the size of the code base, which in turn decreases the time taken to process the code and render the page.
Cutting down on resource requests reduces the amount of data the browser has to process, which increases the speed of the page.
Reducing page size ensures that the page is delivered quickly while deferring or caching scripts can help reduce the time taken to process the page.
In conclusion, optimizing FID is an important factor in providing users with a fast and enjoyable web experience. By using tools like Lighthouse, web developers can ensure that their pages meet the standards of Core Web Vitals and provide users with a better experience.
How to Optimize the Cumulative Layout Shift?
First and foremost, let’s define what exactly is a layout shift, and why is it important to optimize.
A layout shift refers to any unexpected movement of content, resulting in a visual disruption of the page. This can be caused by content loading dynamically, or changes in the page structure due to new elements being added or removed.
CLS is measured by a metric called the Layout Instability Score. This metric looks at the total number of layout shifts that occur on a page, and the total amount of space shifted by them. A higher Layout Instability Score will result in a lower CLS score.
There are several key factors to consider when optimizing CLS, including the following:
- Avoiding unexpected DOM elements
- Reserving space for dynamic content
- Optimizing the delivery of images
- Minimize use of animations and transitions
- Utilizing tools like compression
- Utilizing scroll anchoring
- Lazy loading
- Correct sizing
All the tips mentioned in the list can help reduce the risk of layout shifts.
By following these steps, you can minimize CLS and ensure that your website provides a stable and visually consistent user experience.
Conclusion
In conclusion, Google’s Core Web Vitals are an important set of metrics that are essential for measuring the user experience of your website.
Measurement and optimization of these metrics can boost engagement and improve the overall performance of your website.
Furthermore, there are various tools such as PageSpeed Insights, Lighthouse, and Chrome DevTools which can help you identify and improve key web vitals.
By using these tools, you can optimize your Largest contentful paint, First input delay, and Cumulative layout shift to ensure a good user experience.
Overall, by understanding and implementing the core web vitals, you can build an optimized and user-friendly website.
Core Web Vitals : A Complete Guide
Related Post:
